L’optimisation de WordPress est un objectif clé pour tous les propriétaires de sites Web. Avoir moins de plugins et personnaliser le thème sans plugins est la meilleure façon pour atteindre cet objectif. Dans ce tutoriel, nous allons passer en revue la liste des choses ci-dessous :
- Comment ajouter un lien de déconnexion WordPress
- Menu de connexion/déconnexion sans plugin
- Ajouter un bouton (lien) de connexion/déconnexion au menu principal WordPress
Comment ajouter le lien de connexion / déconnexion dans le menu d’en-tête principal de WordPress?

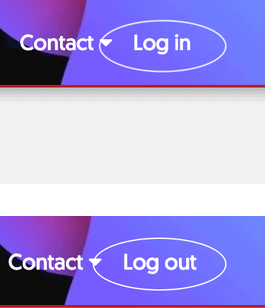
Il est très simple d’ajouter un lien de connexion/déconnexion sans aucun plugin . Ajoutez simplement le code ci-dessous au fichier functions.php de votre thème et vous devriez commencer à voir Login / Login sur votre menu d’en-tête principal.
Ce code ajoute wp_nav_menu_items hook à wordpress. Assurez-vous de personnaliser votre style selon votre thème . Ici, je viens d’ajouter le style: float = right.
add_filter('wp_nav_menu_items', 'wpcours_add_login_logout_menu', 10, 2);
function wpcours_add_login_logout_menu($items, $args) {
ob_start();
wp_loginout('index.php');
$loginoutlink = ob_get_contents();
ob_end_clean();
$items .= '<li style=" float: right;">'. $loginoutlink .'</li>';
return $items;
}Comment ajouter un lien de connexion / déconnexion conditionnelle avec un simple shortcode WordPress?
Pour mon utilisation, je voulais avoir un lien de connexion/déconnexion conditionnel pour mes utilisateurs. Ainsi, ils peuvent se connecter et se déconnecter de la page Mon compte une fois qu’ils ont fini de télécharger leurs plugins Premium .
Maintenant on va vous montrer comment ajouter un « shortcode » à une page spécifique pour y afficher le bouton connexion/déconnexion .
Ajoutez simplement le code ci-dessous pour afficher le lien conditionnel de connexion/déconnexion :
Utilisez ce shortcode là où vous souhaitez afficher le bouton: [wpcours_login_logout]
add_shortcode( 'wpcours_login_logout', 'wpcours_login_logout' );
function wpcours_login_logout() {
ob_start();
if (is_user_logged_in()) :
?>
Vous etes connecte. <a role="button" href="<?php echo wp_logout_url(get_permalink()); ?>">Deconnexion</a>.
<?php
else :
?>
Si vous voulez, cliquez sur <a role="button" href="<?php echo wp_login_url(get_permalink()); ?>">Connexion</a> pour terminer votre achat.
<?php
endif;
return ob_get_clean();
}Comment afficher uniquement le bouton Déconnexion sur votre page Mon compte?
maintenant on va montrer comment ajouter uniquement le bouton Déconnexion sur la page Mon compte. Je ne souhaite pas afficher le bouton de connexion, car je souhaite utiliser le formulaire de connexion par défaut d’Easy Digital Download.
Ajoutez simplement le code ci-dessous au fichier functions.php de votre thème. Utilisez ce shortcode là où vous souhaitez afficher le bouton: [wpcours_only_logout]
add_shortcode( 'wpcours_only_logout', 'wpcours_only_logout' );
function wpcours_only_logout() {
ob_start();
if (is_user_logged_in()) :
?>
<a class="existing-user edd-submit button" role="button" href="<?php echo wp_logout_url(get_permalink()); ?>">deconnexion</a>
<?php
endif;
return ob_get_clean();
}Faites-moi savoir si vous rencontrez un problème en exécutant ces codes et en modifiant le menu ou le bouton de connexion / déconnexion, et n’oublier pas de partager le tuto sur les réseaux sociaux .

Bonjour,
Merci pour votre travail, c’est super de proposer ça !
Je me pose une question cependant, je voudrais remplacer le lien de connexion par celui d’un formulaire spécifique d’une page, mais j’ai vu que vous n’utilisiez pas de lien personnalisé pour vous connecter, mais une fonction de Wordpress, pensez-vous qu’il est possible, d’utiliser par exemple une url spécifique ?
add_shortcode( ‘wpcours_only_logout’, ‘wpcours_only_logout’ );
function wpcours_only_logout() {
ob_start();
if (is_user_logged_in()) :
?>
<a class="existing-user edd-submit button" role="button" href=" »>deconnexion
<?php
endif;
return ob_get_clean();
}