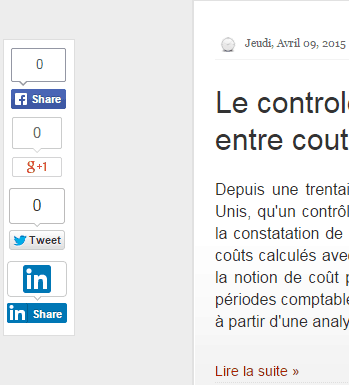
Aprés le gadget ajouter une barre verticale flottante de partage à votre blog et le gadget ajouter une barre flottante sans plugin à votre site. Comment créer une barre Verticale pour le partage via les réseaux sociaux? voici une nouvelle astuce toute simple à mettre en place pour ajouter une barre flottante avec les principaux boutons de partage sur les réseaux sociaux Facebook (partager), Twitter, Google Plus, Linkedin à votre blog Wordpress ou Blogger.
Voila comment faire une barre verticale avec boutons de partage sur réseaux sociaux ? avec effet attaché à la droite ou à gauche de l’écran, le widget suit le mouvement de haut en bas pour minimiser l’utilisation du javascript.
Ajouter la barre verticale flottante avec boutons de partage à blogger
Et bien, je vais vous expliquer comment mettre en place le tutoriel ou comment faire un widget bookmarking social flottante avec jQuery et l’effet des cours d’assouplissement supplémentaire.
Voici les étapes pour mettre en place ce widget sur blogger:
- Connectez-vous à Blogger
- Ensuite cliquez sur « Mise en page »
- cliquez sur « Ajouter un Gadget »
- Cliquez sur le gadget « HTML/Javascript »
- Placez y le code ci-dessous et enregistrer
Ajouter la barre flottante de réseaux sociaux à Wordpress:
Pour WordPress:
- Connectez-vous à votre tableau de bord
- Apparence
- widgets
- Choisissez un Widget texte
- Collez le code ci-dessous dans la boîte et enregistrer
Le code à placer dans le Widget:
<style type="text/css"> * html #ss-box{ position: absolute; }
#ss-box{ width: 70px; background:#ffffff;border:1px solid #dedede;border-radius:px;-moz-border-radius:px; -webkit-border-radius:px;position:fixed;left:6%; top: 25%;
height:200px; height:295px;margin-left:-75px; } #ss-box div{ padding:2px 3px 2px 4px; } #icon_facebook{ margin-left:-9px; } #icon_twitter{ margin-left:-3px; } #icon_linkedin{ margin-left:-5px; } #sfs{ margin-left:-5px; } #ss-get{ bottom: -20px; clear: both; color: #666666; font-size: 9px; left: 18px; position: absolute; text-align: center; text-decoration: none; }
</style>
<div id="ss-box"> <div id="ssl-box">
<div id="icon_facebook"><div class='sbutton' id='gb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share "type="text/javascript"></script><fb:share layout="box_count" show_faces="false" font=""></fb:share></div>
</div>
<div id="icon_twitter"> <a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</div>
<div id="icon_linkedin"><script type="text/javascript" src="http://platform.linkedin.com/in.js"></script><script type="in/share" data-counter="top"></script>
</div>
</div>
<a id="ss-get" href="https://wpcours.com/wp-tutoriels/barre-verticale-flottante-avec-boutons-de-partage-sur-reseaux-sociaux/">Obtenez-le</a>
<div style="clear:both;"></div> </div>Et voilà vous avez maintenant une barre verticale avec les boutons de partage sur des quatre réseaux sociaux qui comptent en France (Facebook, Google+, Twitter et Linkedin) pour Blogger.
Il est en effet aujourd’hui essentiel d’avoir sur son site la possibilité de partager facilement ses articles afin de maximiser sa visibilité sur Internet.

Laisser un commentaire