Depuis WordPress 4.7, vous pouvez ajouter du CSS personnalisé à votre site Web à partir du personnalisateur en direct dans l’onglet « CSS supplémentaire ». C’est très utile, mais ce CSS personnalisé sera appliqué globalement à l’ensemble du site Web. Alors, comment ajouter du CSS personnalisé uniquement à une page spécifique?
Avec le plugin WordPress gratuit Nimble Builder, vous pouvez ajouter du CSS personnalisé, limité à une page spécifique de votre site: publication, page, archive, page 404, etc. Cela signifie que votre CSS personnalisé ne sera appliqué qu’à cette page et pas globalement.
Toutes les modifications CSS que vous apportez apparaîtront en aperçu en temps réel dans votre brouillon, tout comme les autres modifications apportées dans le personnalisateur, cela signifie que vous avez le temps de tester et d’ajuster en toute sécurité l’apparence de votre site et de publier uniquement lorsque vous en êtes satisfait.
Ajouter du CSS personnalisé à une page spécifique de WordPress
Si ce n’est déjà fait, installez Nimble Builder depuis votre administration WordPress:
- Connectez-vous à votre site WordPress.
- Allez dans: Plugins> Ajouter nouveau.
- Recherchez «Nimble Builder».
- Sélectionnez Installer maintenant

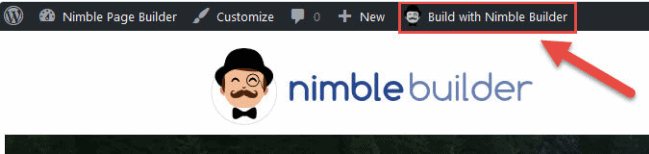
Accédez ensuite à la page pour laquelle vous souhaitez ajouter du CSS personnalisé. Cliquez sur l’icône de Nimble Builder dans la barre d’administration WordPress

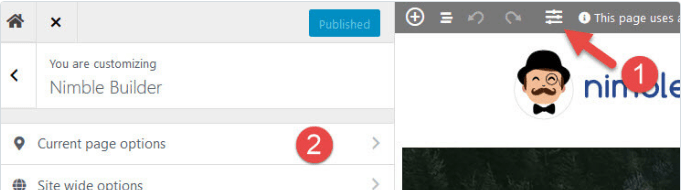
Ouvrez le menu Nimble Builder et sélectionnez les « Options de la page actuelle »

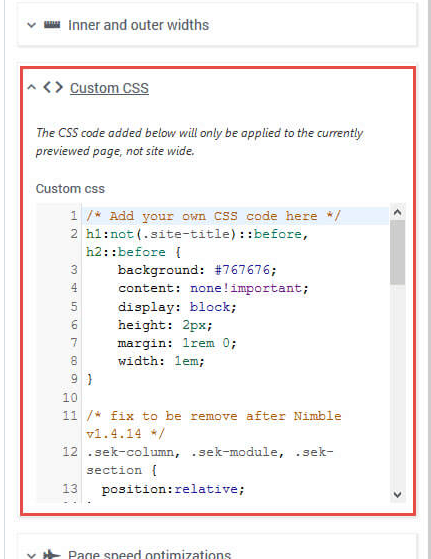
Développez l’éditeur CSS personnalisé et commencez à écrire du code CSS.

Espérant que ce petit tutoriel vous aidera à ajouter du CSS personnalisé à une page spécifique de WordPress.
Pedrot Dulac
Bonjour,
Merci pour cette revue, qui aurait pu m’aider… si Nimble Builder n’était pas « temporairement indisponible » depuis le 21 février 2022 (autant dire hier à l’heure ou j’écris ces lignes).
Une solution équivalente a conseiller ?
Merci,
Pedrot